Window, Frame and Page
אובייקט החלון הוא אובייקט חשוב ומרכזי ב- UWP למרות היותו נסתר ופעיל בעיקר ברקע.

מאת: ארז קלר
Window, Frame and Page
Window
אובייקט החלון הוא אובייקט חשוב ומרכזי ב- UWP למרות היותו נסתר ופעיל בעיקר ברקע.
הסיבה הראשונה לחשיבותו הרבה שמודל ה- Event Driven דורש חלון, החלון מכיל מנגנון שנקרא "משאבת הודעות" (Message Pump) אשר מושך את ההודעות מתור ההודעות לחלון.
הסיבה השנייה לחשיבותו היא שב-UWP אובייקט החלון משמש לייצוג החלון הראשי של האפליקציה, כאשר האפליקציה מאותחלת החלון נוצר, וכאשר היא נסגרת מסתיימת גם ריצת האפליקציה.
הסיבה השלישית לחשיבותו שכל ממשק המשתמש מקושר אליו באמצעות תכונה הנקראת Content.
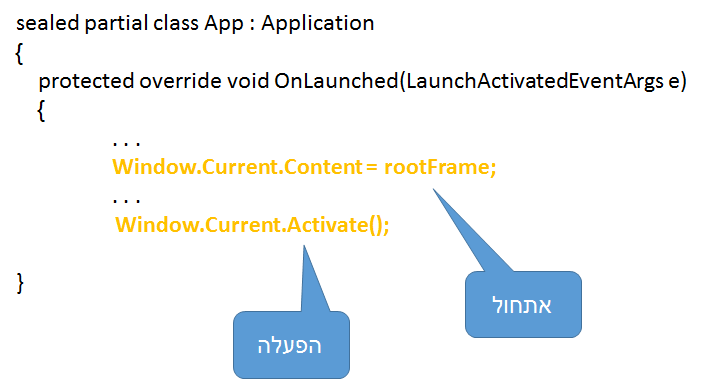
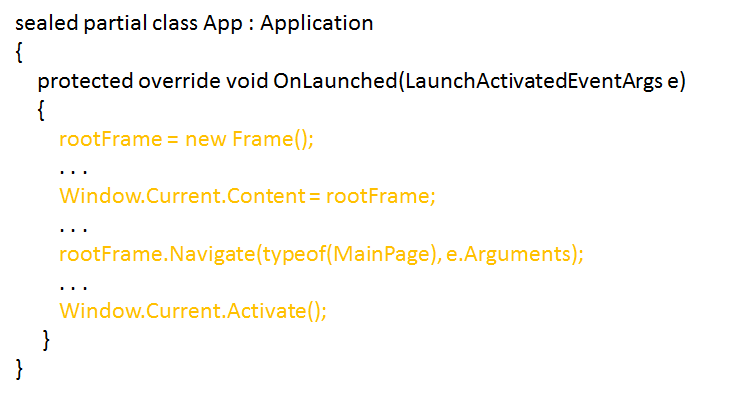
בקובץ App.xaml.cs מוגדרת המתודה המטפלת באירוע OnLaunced אשר מופעלת כאשר האפליקציה מופעלת.
המתודה מבצעת הרבה מאוד פעולות אתחול.
בין שאר הדברים היא מאתחלת את התכונה Window.Current.Content בתוכן שיוצג בו ומפעילה אותו.
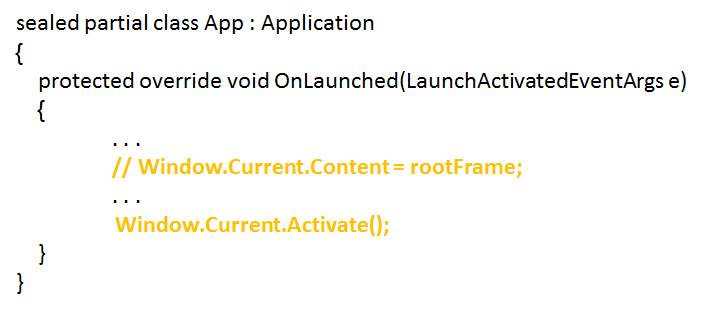
מה יקרה אם נבטל את שורת ההשמה של החלון הראשי?
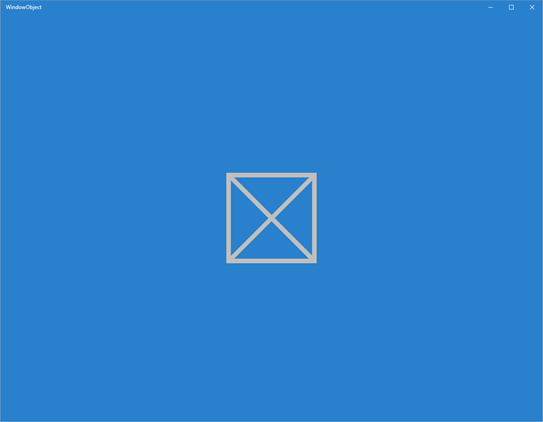
נקבל חלון ראשי בלי תוכן:
אלו אובייקטים ניתן להעביר לתכונה Window.Current.Content?
כברירת מחדל מועבר לו אובייקט מהמחלקה Frame (אותה נכיר בסעיף הבא של המצגת).
Window.Current.Content = rootFrame;
האם אפשר לשנות?
התשובה היא כן.
נעשה ניסיון קטן.
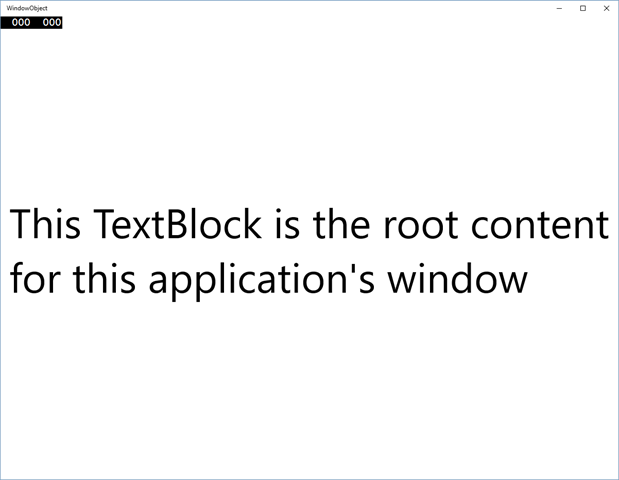
נגדיר אובייקט מהמחלקה TextBlock ונעביר אותו ל-Windows.Current.Content במקום אובייקט ה- rootFrame:
TextBlock txt = new TextBlock();
txt.Text = "This TextBlock is the root content for this application's window";
txt.HorizontalAlignment = HorizontalAlignment.Center;
txt.VerticalAlignment = VerticalAlignment.Center;
txt.FontSize = 80;
txt.TextWrapping = TextWrapping.Wrap;
Window.Current.Content = txt;
|
מדוע זה אפשרי?
התכונה Content היא ייחוס מהמחלקה UIElement.
UIElement היא מחלקת הבסיס של כל האלמנטים הויזואליים.
זוכרים פולימורפיזם?
ייחוס מטיפוס בסיס יכול לקבל ייחוס של מחלקה שיורשת אותו.
המחלקה TextBlock יורשת את המחלקה UIElement (כמו כל הפקדים) ולכן זה אפשרי.
Frame
התוכן המוצג בחלון של האפליקציה משתנה תדיר לאורך חיי האפליקציה.
במערכות ותיקות (כמו Win32API, Windows Forms, ואפילו HTML המסורתי) החליפו את כל החלון בכל פעם שהיה צריך להחליף את התצוגה.
ישנן מספר בעיות בגישה זו:
בזבוז משאבים – החלפת חלון היא יקרה במשאבים.
קושי בניווט בין חלונות, בעיקר כשצריך לחזור לחלון קודם.
אובייקט Frame פותר את הבעיות הללו.
הוא מאפשר ניהול של מספר דפי תצוגה אשר יתחלפו ביניהם.
הוא מנהל את הניווט בניהם, כולל חזרה לדף קודם שהוצג למשתמש.
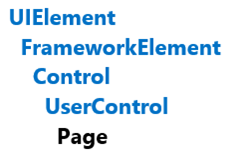
Page
בניגוד ל-Window ול-Frame, המחלקה Page היא פקד (Control).
אובייקט מהמחלקה Page מכיל את התוכן שמוצג למשתמש.
הוא מתפרש על שטח התצוגה של אובייקט Frame.
מבחינת היררכיה:
אובייקט Window מכיל אובייקט Frame שמנהל את אוביקטי ה- Page הקיימים באפליקציה.
אם נזקק את התהליך של יצירת התצוגה בתוך App.xaml.cs נקבל את הקוד הבא:
 התחברות
התחברות
 הרשמה לאתר
הרשמה לאתר
 עדכון פרטים אישיים
עדכון פרטים אישיים